Using the Design tab
The Design tab is a WYSIWYG (What You See Is What You Get) editor. A WYSIWYG application is one that enables you to see on the display screen exactly what will appear when the document is viewed in a browser. This display hides the source code - if you want to see and edit the source code, go to the Source tab (refer to Using the Source tab for more information).
The following buttons are available:
 - Cancel all changes made while in the Design tab.
- Cancel all changes made while in the Design tab. - Display the window in full-screen mode.
- Display the window in full-screen mode. - Display or hide the Side Panels.
- Display or hide the Side Panels. - Remove white space from the front of the selected text.
- Remove white space from the front of the selected text. - Add white space to the front of the selected text.
- Add white space to the front of the selected text. - Display or hide all non-visible tags, such as
- Display or hide all non-visible tags, such as <div>and <span> tags. - Display or hide non-visible table borders.
- Display or hide non-visible table borders. - Automatically aligns the top left corner of the selected item to the nearest grid markers.
- Automatically aligns the top left corner of the selected item to the nearest grid markers. - Use the
- Use the <DIV align="">tag instead of the<P align="">tag whenever a new paragraph is used. - Display or hide a vertical and horizontal ruler.
- Display or hide a vertical and horizontal ruler.
To use the Design tab:
Click on the
 tab.
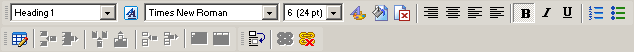
tab.A WYSIWYG view of the currently edited document is now displayed. You can use any of the buttons described at the beginning of this topic, if required. You can also use the Design View menu or any of the buttons in the edit toolbar at the top of the display area: